GatsbyJS, is a static site generator which is blazing fast. You get all the modern web tech like React, GraphQL, Hot Module Reload, Server side rendering out of the box. My previous post was about how I migrated my Wordpress site to Gatsby, Contentful and deploy to Netlify.
In this post, I will show you how to add 404 error page to Gatsby. Also with the bonus, create a Blue Screen of Death-like 404 page. The 404 page also tries to find the related content to what people is looking for.

Adding a 404 page
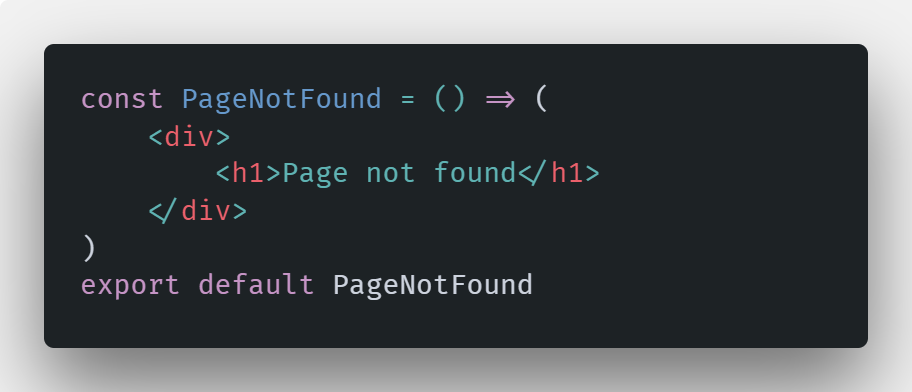
Adding a 404 page in GatsbyJS is quite straightforward. Simply create a React component page at Src/pages/404.js is enough. Here is a simple one:
 Now try to open a broken link or broken Url, you will see a page with 'Page not found' as the header. The 404 page shares the same page template with other pages. You might want to modify the content to add descriptive message.
Now try to open a broken link or broken Url, you will see a page with 'Page not found' as the header. The 404 page shares the same page template with other pages. You might want to modify the content to add descriptive message.
OK, so it is quite easy to add a 404 page in Gatsby. Just drop a React component to the correct place, then it is up and running. Note that Gatsby mentioned about the default 404 page in development mode in their website:
When developing, Gatsby adds a default 404 page that overrides your custom 404 page. But you can still visit the exact url for your 404 page to verify it’s working as expected.
Adding a BSoD-like 404 page
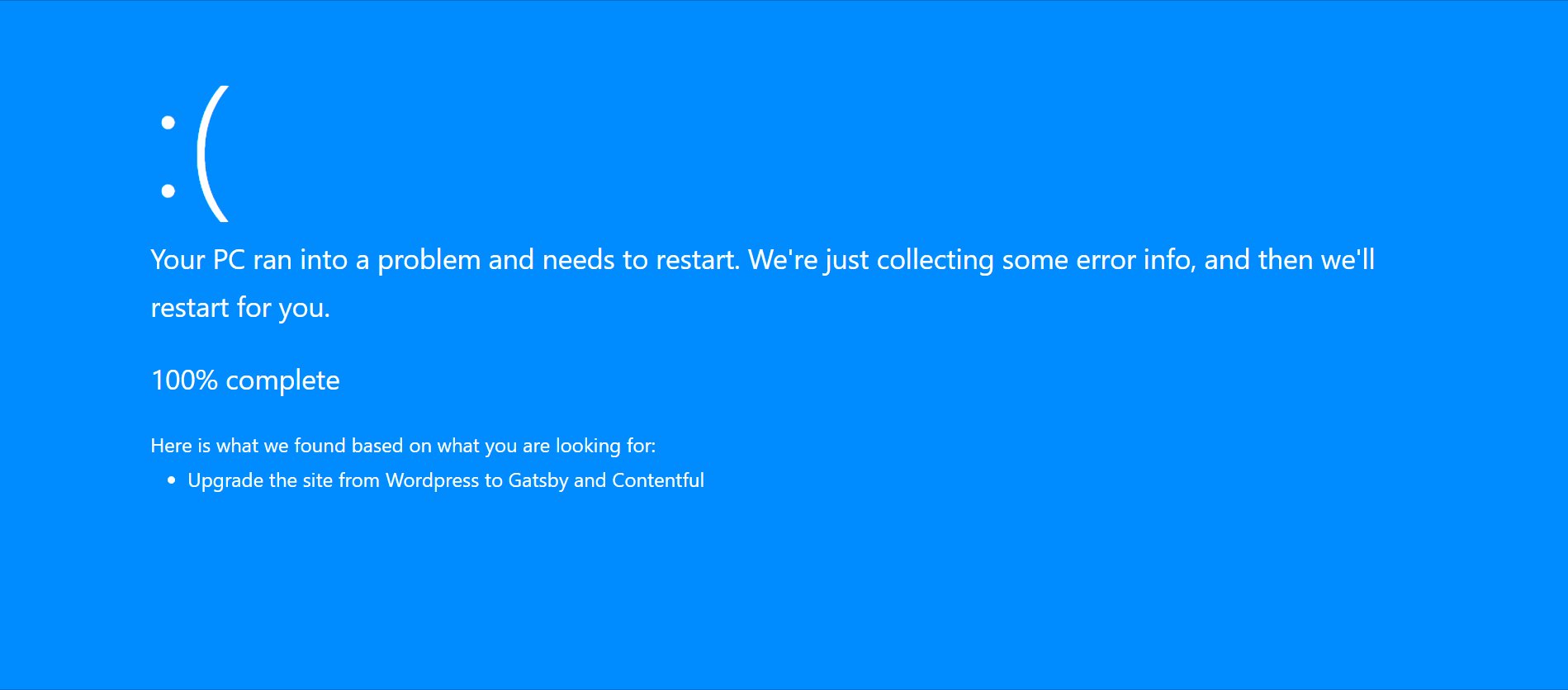
Blue Screen of Death is well known for Windows users. If for some reason your machine has a critial error and could not recover, then a Blue screen will appear and you will have to restart your machine. I have not seen it for a while, since when Windows 7 was released. Let's create a 404 page that looks like the BSoD!
Adding a 404 page with custom layout
We need the 404 page to have its own layout, not to share the same template with other page. Cause the page should have blue background color, no banner, no header, no footer, no nothing but the message. To do that, firstly remove the Src/pages/404.js page, we don't need it. We instead create Src/layout/404.index.js file. Here is the live example where the styling and markup were inspired from this Codepen:
Tell Gatsby to use this layout
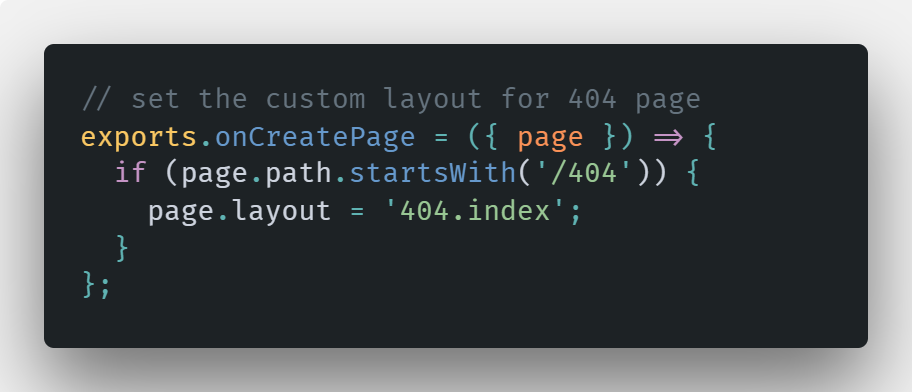
We need to tell Gatsby to use this layout when generating 404 page. I am using Contentful as the source but I beleive the approach should be similar for other sources. In Contentful, let's create a page which has the slug as '404', then modify gatsby-node.js, to register onCreatePage:
 What we do here is to guide Gatsby to use the 404.index.js layout file when generating static file for 404 page.
Now try again with the broken Url, you should see a BSoD 404 page.
What we do here is to guide Gatsby to use the 404.index.js layout file when generating static file for 404 page.
Now try again with the broken Url, you should see a BSoD 404 page.
Suggest related content
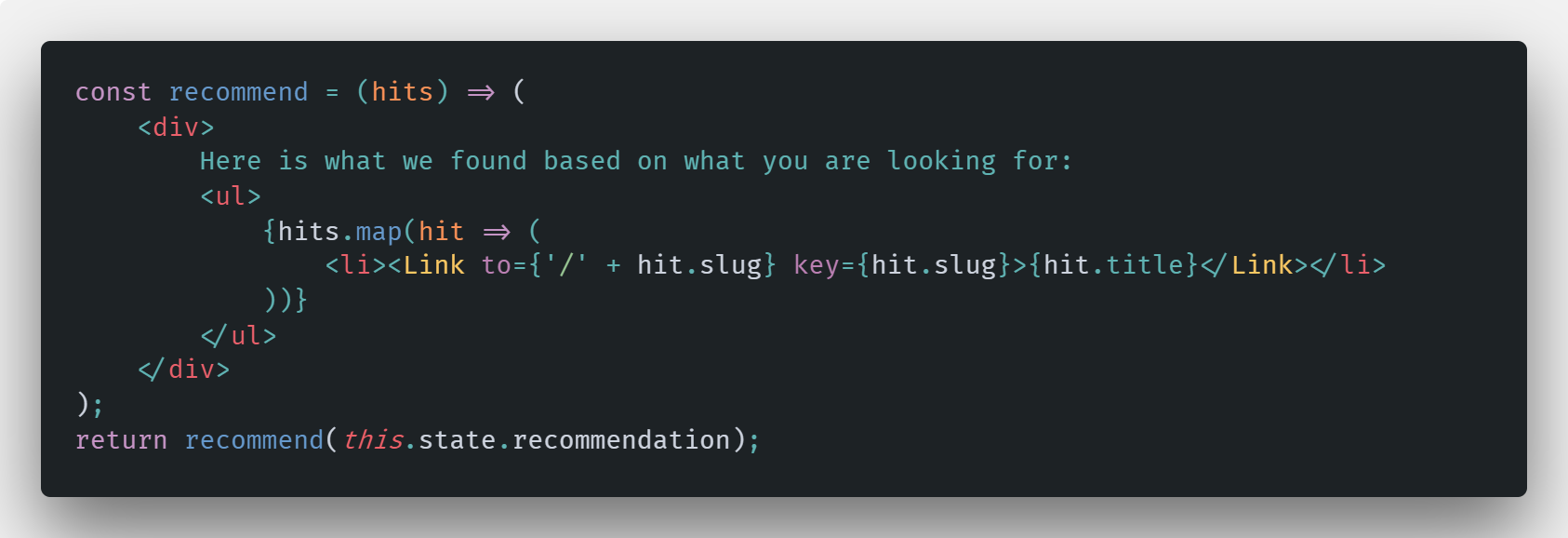
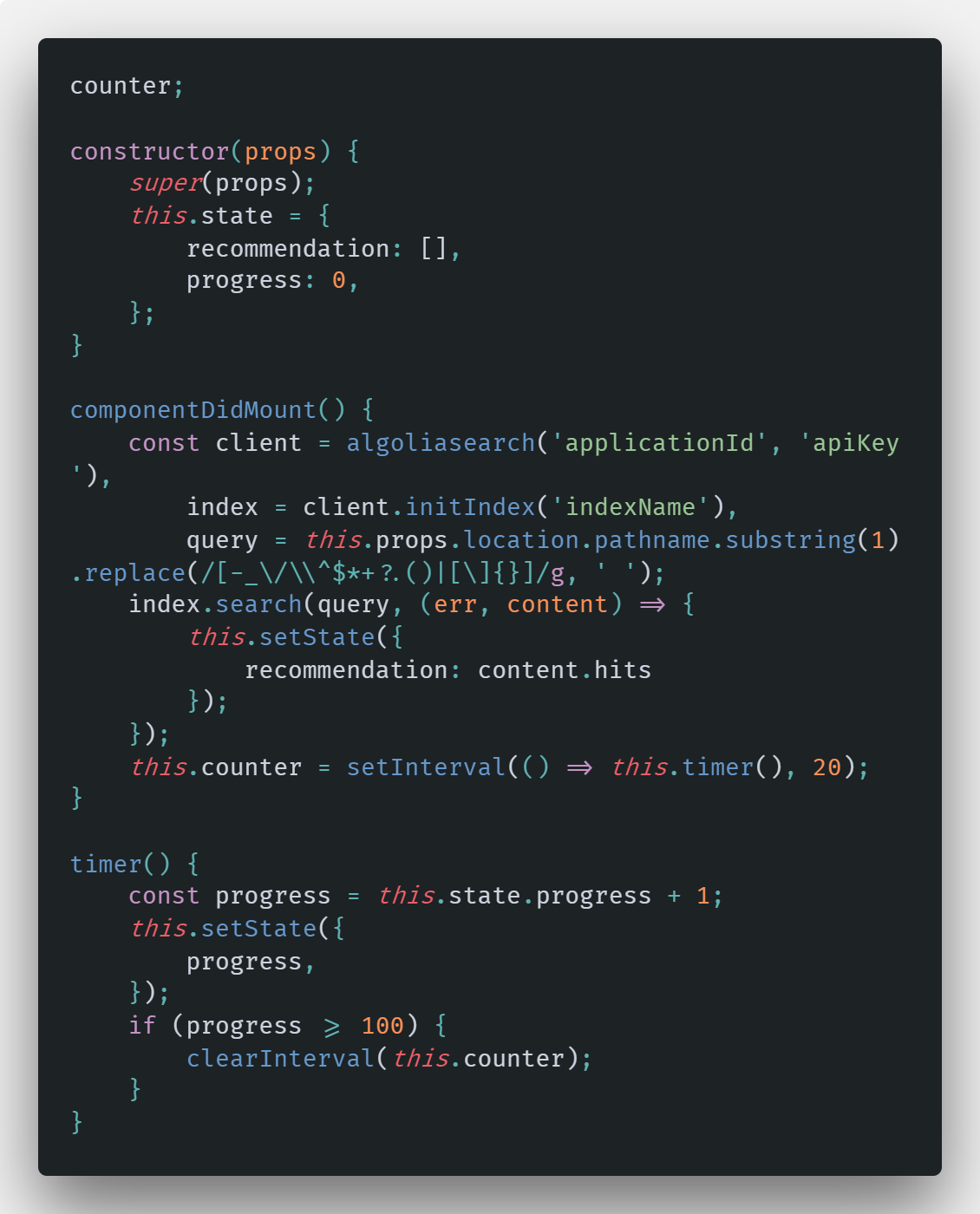
It would be wise to lead user to other content, the related one instead of just telling them the page they are looking for could not be found. If by any chance, people is accessing to the /redux Url, I would like to find all redux related post and ask people if they want to check them out. Since I am using Algolia for the search function, I can use it to find related blog post, based on the Url that people is using. The snippet below finds and displays related content, it also shows a nice/simple loading progress:
 You can find the gist here.
You can find the gist here.
Then display recommendation content: